When it comes to photo editing, plenty of tools and techniques are utilized to improve the photograph’s appeal. Every minute thing can be edited and enhanced so that the entire image looks delightful and alluring. A post-processing technique that is extremely popular for this purpose is the clipping path.
The clipping path technique can be implemented with any image editing software and usually operates through a pen tool. In this article, we’ll take the instance of the Photoshop clipping path since Adobe Photoshop is the most preferred photo editing software in the industry and is liked by many. Various photographers, image editors, graphic designers, and animators use it for performing a wide range of edits.
You will also find companies offering clipping path services. However, before you use the technique for your photo editing projects or outsource the job to a company, you need to arm yourself with the right knowledge about the concept, and this article will help you do it.
What is a Photoshop Clipping Path?
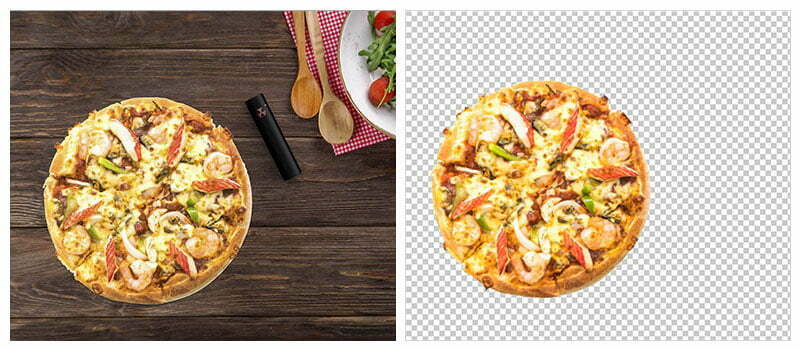
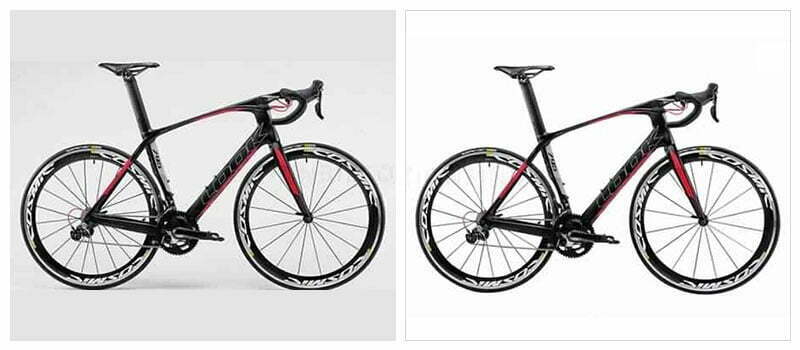
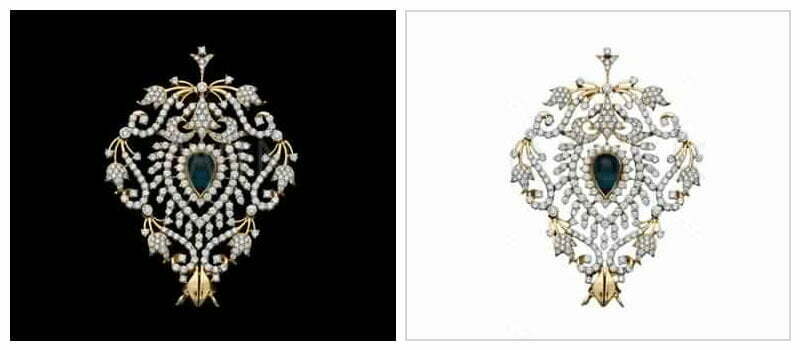
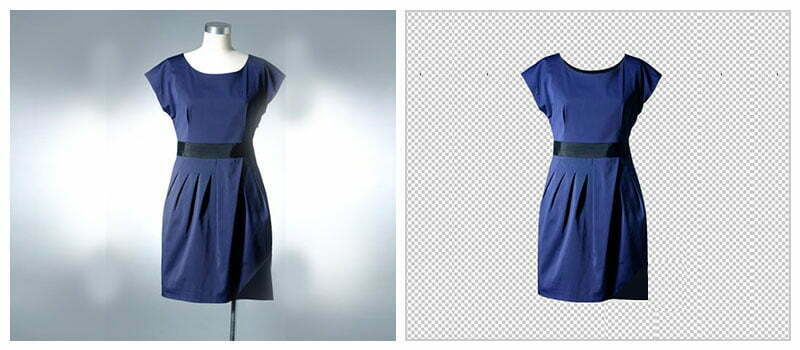
A clipping path is a photo editing technique that allows you to isolate an object from the background. It is carried out with image editing software where you use a pen-like tool to create an outline. The area outside the outline path is removed while the inside area is retained.
The technique is usually applied to the subject of 2D images to either remove an object or wrap text around it. Depending on the efficiency of the photo editor, the clipping path may result in smooth or hard edges of the picture.
Some may argue that the Magic Wand tool can also be used for the same purpose. Well, it’s true in a way. However, there’s a slight difference between both the tools. It’s a fact that each tool will produce a different result, which means you’ll have to choose the right tool depending on the photograph or your needs. Below we’ve discussed what a Magic Wand tool is and when one should use it.
Types of Photoshop Clipping Path
Different types of clipping paths can be applied to an image depending on the requirement and complexity. A few of the major clipping path types are discussed below:
As we all know that the main purpose of clipping paths is background removal. However, it’s not the only purpose. Now, let’s discuss a few other applications of the technique.
Application of Clipping Path
Clipping path techniques have numerous areas of application. It has helped many professionals to gain numerous benefits for their business. The different areas in which the clipping path technique is widely implemented are:
Now, let’s move to the various industries that mostly employ the clipping path technique.
Industries that Use Clipping Path
Many industries use the clipping path tool to make their images appealing. It is mostly used by companies that primarily use pictures for marketing their products and services.
Now, let us discuss the different industries that use the clipping path services.
If your business belongs to any of the above-mentioned domains and you are unaware of employing the clipping path technique, then here’s a suggestion. Try outsourcing! However, make sure that you choose a good service provider for the job. Continue reading why you should invest in a good clipping path company.
Why Choosing a Good Clipping Path Service Provider is important?
Choosing a good outsourcing partner can effectively save your time in the long run. Apart from that, it can also help your business to cut down costs. However, please note that this section is only applicable to those who do not have prior experience in employing the clipping path technique.
Here are some of the potential reasons why you should invest in a good service provider.
- You can get your images edited faster and in the most attractive way.
- Tasks will be most probably handled by professional image editors.
- You can significantly win over more clients and attract potential customers.
- Doing it yourself will require more time, while outsourcing won’t.
- You can save money on hiring resources for the specified job.
- Chances are your images will stand out from your competitors.
- Your assets will be safe, and no one can use them without permission or compensation.
- Meeting important milestones with much easier with their assistance.
Tips to Choose the Right Clipping Path Service Provider
Since you’ve understood the importance of employing a service provider, you may be confused about where to start and how to find the right one. Here are some tips that can help you:
- Cost: The first thing to do is check if the clipping path services fit your budget. Make sure to check out the pricing structure and see if the company website has mentioned prices or offers a discount on bulk orders.
- Payment: Make sure to check out the payment options. Contact the service provider and know the method of payment they accept. If it is convenient for you, do not hesitate to go for it.
- Quality: Along with saving money, the quality of outputs is equally important. To choose the best one for your business, compare the work styles of various service providers. For this, you need to contact each service provider and observe their samples.
- Turnaround time: See if the company can offer faster turnaround time. It is especially important for those who want outputs within a very short time. Also remember that some may charge additional fee for quick turnarounds. So, make sure to confirm that too.
- Reviews: Checking reviews of the company before outsourcing is a good practice. Apart from checking their testimonials and quotes already available on their site, look out for the third-party review sites. Google, Sitejabber, Trustpilot, Glassdoor, etc., are some trusted review checking sites.
- Questions: We have also prepared a list of the various questions you can ask. Make a note as it will surely come in handy.
The image quality standards have increased with time, and now, the internet only requires the best quality pictures. Using clipping path techniques can help in achieving the same and can significantly multiply your sales prospects.
Outsourcing can be a bit difficult in the beginning, but once you have chosen the right clipping path service provider, the transition will be seamless and beneficial for your business. It will also take the load off your shoulders and save you time, thereby letting you focus on other important jobs.
Despite the clipping path technique being pretty straightforward, trying it out on critical projects would be unwise. In that case, relying on a professional outsourcing service provider will be the right thing to do. Besides completing your project in time, these can also help in saving your time and money in the long run.