If your website loading time is slow, this is a cause of concern. Your Google search ranking can suffer and revenue streams can dwindle because Google considers page speeds for rating sites. Site visitors leave slow sites never to return again. You can avoid such a prospect by following the tricks for making WordPress sites faster.
Optimizing the Loading Time of WordPress Sites
The WordPress performance optimization tips mentioned below are bound to give your site a facelift in terms of speed and delivery.
Select A Renowned WordPress Hosting

A web host that is of poor standard or overburdened will cause your site to lag. Cheap and shared hosts cannot be relied upon. You will require a managed host like WPEngine for boosting up your WordPress site performance. Any dedicated or Virtual Private Server cannot compete with managed hosts as they drastically increase the speed within a day.
Change your web host if ‘server response time’ for your domain in Google PageSpeed Insights is low.
Remove Unused WordPress Plugins

Never activate unneeded plugins or install them in first place. For example, if the site’s comment plugin already has spam filter, you need not install another anti-spam plugin. W3C Link Checker allows you to check for broken links online, hence you don’t require a plugin. Page loading speed is compromised as different JS and CSS codes are injected by plugins at page’s top.
Uninstall plugins used rarely. Uninstall those which have served their useful purposes. Ask your developer for integrating different features in the site itself so that your dependence on the plugins is less. Remove stress from the server by uninstalling unneeded or poorly programmed plugins.
Minimize Server’s HTTP Requests

If numerous files are needed for displaying your site, you need to get the WordPress theme coded afresh. Page loading time is increased by each CSS, JS or multimedia file used on site. Try to minimize the number of files used. If this is tough, try to reduce file numbers for homepage and product/ service related pages.
Control the Ads

Your site’s page loading time can be adversely impacted by advertisements that earn you revenues. For optimizing ads, you can link directly to the service/ product source being promoted. Text links can improve site speed significantly.
3rd part advertisement networks which operate on external servers can also impact your site’s speed. Performance can be impacted by local ad tracking codes. For promoting offers, you must use images hosted on local server. A plugin can be used for tracking ads. Use ads that don’t put unnecessary pressure on server.
Activate Gzip Compression

With Gzip feature, the server is instructed about compressing all website files rior to forwarding the same to web visitors. The browser then decompresses the files. To use this page speed booster, go to ‘http://yourdomain.com/wp-admin/options.php’ and then to ‘WordPress Options Screen’. Next, modify the gzipcompression field’s value to 1 from 0
Use CDNs (Content Delivery Networks) and Caching

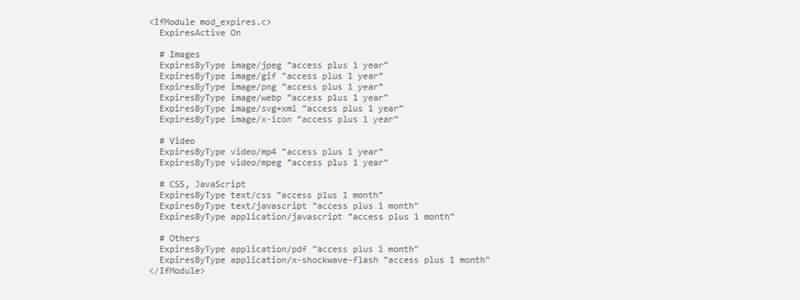
With caching, you save images, scripts and other static files for fixed duration on the device of user. This will make your site load faster on the device during next visit of user. The files are not required to be downloaded afresh from server. For enabling browser caching, place the suitable code within .htaccess file.
Page load time is also impacted by the distance of hosting server from user’s location. With CDNs like CloudFlare, you can avail of the services of interlinked servers spread across the world. Once you have a CDN network, your site’s version would be saved on multiple servers. Once the user accesses your site, the site version located at a server nearest to user will be served.
Stylesheets and Scripts Positioning

Site architecture also impacts page loading time. Place stylesheets withinelement at top for quicker loading. This will allow application of styles while HTML loading is underway.
Put scripts at bottom to ensure content loading before user interacts with objects. Once content is loaded, allow loading of scripted ads, widgets, scripted forms and external API calls.
Restrict The External Scripts

External scripts like social media share buttons, live chat etc. can slow down the site. You need to reduce their numbers and get most features coded in the theme directly. Check for scripts that are draining your resources with tools like Pingdom Site Speed tool and eliminate them subsequently.
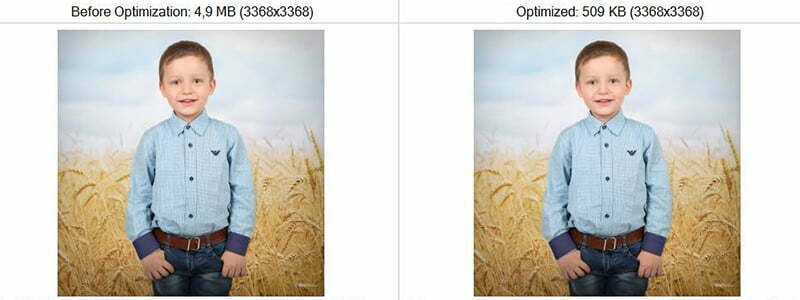
Carry Out Image Optimization

Non-optimized site images make page loading speed slow. User experience is ruined and bandwidth is used up. You must compress images, save them in web format, and optimize them for WordPress prior to uploading. Never use very high-resolution image when actually a thumbnail sized image would do. You can use ‘Image Optimizer’ or similar software for reducing image sizes.
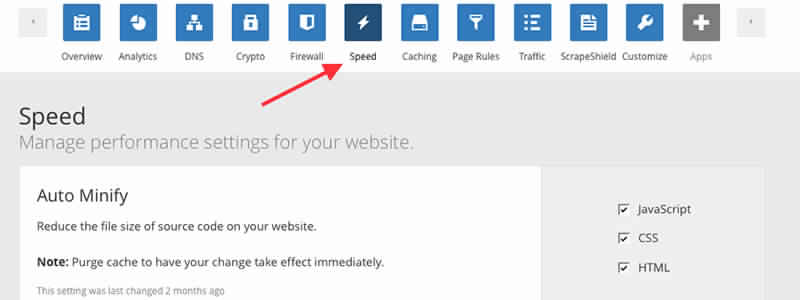
Start Minifying

Minify CSS, JavaScript and HTML codes by removing all whitespaces in them. You can use plugins like Autoptimize for achieving this.
Use Good WordPress Themes

Poor codes in themes put strain on server resources. During website designing, use professionally designed, responsive and performance optimized themes.
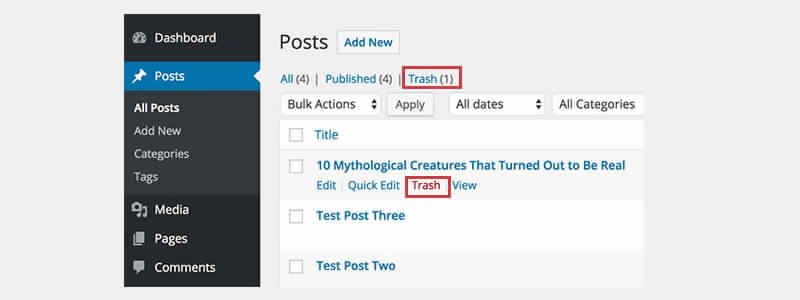
Remove the Trash

The deleted site content sits in trash. If you don’t clean it, database space shortage would show up. You can reduce the days within which trash is automatically cleaned by wp-config.php file editing.
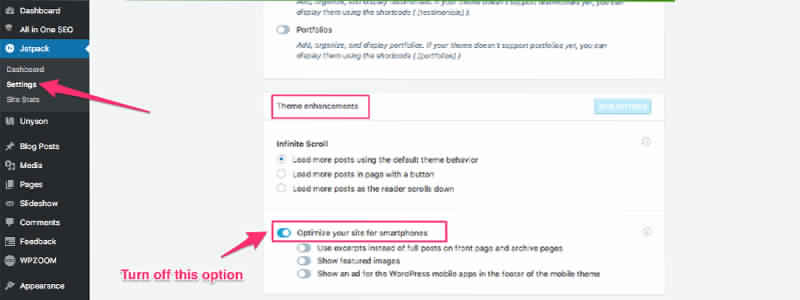
Start Disabling Unused Jetpack Features

Jetpack features use scripts which makes page loading slower. They also send additional server requests. Disable those features which you rarely use for boosting page speed.
Optimizing the Loading Time of HTML websites
You can boost html website performance by adhering to following tips.
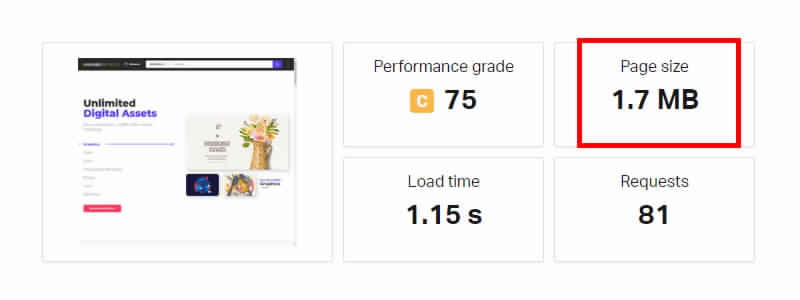
Decrease Page size

You need to reduce page weight by eliminating unneeded comments and white space You can also move inline script and CSS to external files. You can compress JavaScript and get long identifiers replaced with shorter ones.
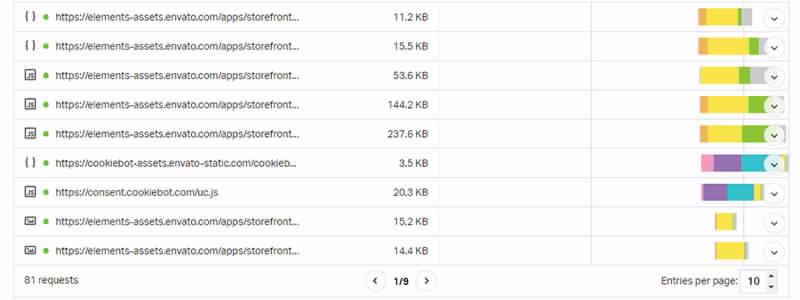
Reduce File Numbers

You can reduce files referenced within web page. This reduces HTTP connections needed for page downloading which reduces request sending and receiving time lapses.
You can also do image sprite by combining background images in CSS. The same image has to be applied every time for background display through appropriate adjustment of x and y coordinates.
Use CDN (Content Delivery Network)

With CDN, versions of your website will be placed on multiple servers located worldwide. The page details would be sent from the server which is physically closer to the location of user accessing the page. The geographic server network serves cached website versions to users from closest network nodes.
Minimize Domain Lookups
Minimize the domain numbers used in webpage to prevent DNS lookup related delays.
Start Caching Reused Content

Cache relevant content and define expiry time. With Last-Modified header, you can efficiently cache pages. Caching for dynamically generated pages is difficult buy you can do so with little research.
Do Page Component’s Ordering
Start by downloading page content initially along with JS and CSS needed for correct display. This will give quick response to your users. Text content is compressed during transit. During page loading, disable dynamic features and activate them once page has completely loaded.
Minimize Inline Scripts’ Number

You must reduce inline scripts so that the parser need not worry about page modification by the scripts. Reduce usage of document.write() for outputting content. You can also use Ajax methods for page content manipulation.
Utilize Modern CSS

Modern CSS minimizes markup amount, depend less on spacer images for layout purpose, and can get images replaced with stylized text. To prevent the browser from performing error correction while HTML parsing, use valid markups. You can also use tools for pre-processing web pages.
Use Content Chunking

Avoid legacy methods like nested tables. Use layouts which prefer flexbox, grids, positioning or floats.
Get SVG Assets Compressed

You need to remove the unwanted drawing related metadata from SVG files.
Use Image Compression

Add compressed images to pages for faster loading time.
Specify Table and Image Size

To prevent browsing from reflowing content while displaying webpage, specify the width and height of images.
Determine the User-agent needs Prudently
Specify justifiable user-agent requirements for webpages by factoring in minimum stipulations of modern browsers and standards.
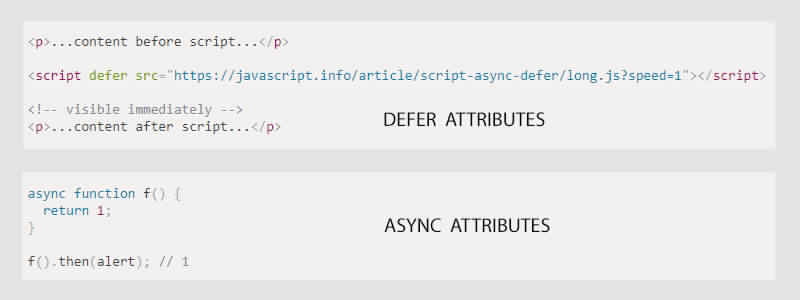
Use defer and Async

Your JavaScript must be compatible with defer and async attributes. When multiple script tags are present, use async if possible.
The tips listed above will help in optimizing the page loading speed for WordPress and HTML websites. You can carry out website performance test at periodic intervals and if the loading speed of your site is not satisfactory, apply the tips for satisfactory results.




